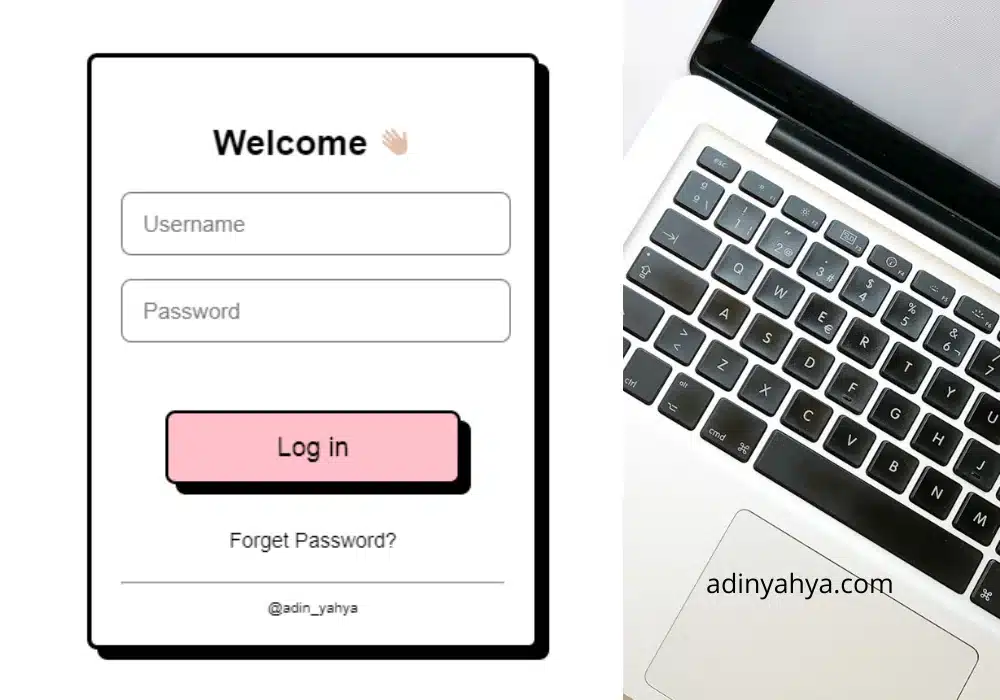
Cara Bikin Halaman Form Login dengan HTML dan CSS – Hai, semuanya! Kali ini kita akan membuat sesuatu yang simpel tapi penting: halaman form login menggunakan HTML dan CSS.
Halaman login berfungsi sebagai antarmuka yang memungkinkan pengguna untuk memasukkan informasi kredensial mereka, seperti nama pengguna dan kata sandi, guna mengakses suatu sistem atau platform. Fungsi utama halaman ini adalah memastikan bahwa hanya pengguna yang terotorisasi yang dapat mengakses konten atau layanan tertentu, menjadikannya lapisan keamanan yang penting. Dengan mengharuskan pengguna untuk melakukan login, halaman ini membantu melindungi data pribadi dan menyediakan akses terkendali ke berbagai fitur yang mungkin hanya tersedia bagi pengguna yang memiliki izin.
Yuk, kita langsung mulai tutorialnya !
Langkah-langkah Cara Bikin Halaman Form Login dengan HTML dan CSS

Langkah 1 Buat File HTML
Pertama-tama, kita perlu membuat struktur dasar HTML untuk halaman login. Buatlah file HTML baru dan tambahkan elemen-elemen dasar seperti <!DOCTYPE html>, <html>, <head>, dan <body>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Form Login</title>
</head>
<body>
<form class="form_shadows">
<h2>Welcome 👋</h2>
<input placeholder='Username' type="text" name="">
<input placeholder='Password' type="password" name="">
<button class="buttonShadow" type="submit">Log in</button>
<a class="forget" href="">Forget Password?</a>
<hr>
<a class="copyright" href="">@adin_yahya</a>
</form>
</body>
</html>Langkah 2 Buat File CSS
Tambahkan file CSS terpisah (dalam contoh ini disebut <strong>style.css</strong>) untuk mendesain halaman registrasi. Atur warna latar belakang, ukuran font, dan elemen-elemen lainnya sesuai keinginan Anda.
body{
background-size: #fff;
height: 100vh;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
font-family:sans-serif;
}
.form_shadows{
position: relative;
background-color: #fff;
padding: 20px 20px;
border-radius: 7px;
border-style: solid;
border-width: medium;
box-shadow: 7px 7px;
}
.form_shadows h2{
text-align: center;
}
.form_shadows input{
display: block;
margin: 1rem 0;
width: 90%;
padding: 12px 14px;
font-size: 15px;
border-radius: 7px;
border-style: solid;
border-width: 1px;
background-color: #fff;
outline: none;
}
.forget{
display: block;
text-align: center;
color: black;
text-decoration: none;
font-size: 14px;
margin-bottom: 20px;
}
.copyright{
margin-top: 10px;
display: block;
text-align: center;
color: black;
text-decoration: none;
font-size: 10px;
}
.buttonShadow{
color: black;
text-align: center;
font-size: 18px;
line-height: 40px;
width: 200px;
height: 50px;
border-color: black;
border-style: solid;
background-color: pink;
margin: 30px 30px 30px 30px;
border-radius: 7px;
box-shadow: 7px 7px;
font-family:sans-serif;
font-weight: 500;
}
.buttonShadow:hover {
box-shadow: 4px 4px;
cursor: pointer;
}Kesimpulan
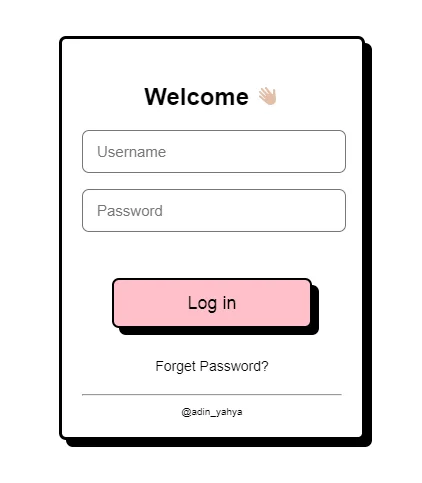
Nah, itulah cara membuat halaman form login yang simpel. Gak perlu heboh, yang penting berfungsi. Semoga sukses, dan kalau ada pertanyaan, langsung aja tanya. Sampai jumpa di tutorial berikutnya! 😊🚀
Baca Juga :