Introduction to Tailwind CSS – Hi bret kali ini kita lanjut membahas materi Tailwind CSS, nah di artikel ini kita perkenalan dulu tentang tailwind css, mempelajari juga keunggulan jika menggunakan di tailwind css, sekaligus cara mulai membangun menggunakan tailwind css.
Apa sih Tailwind CSS itu ?
Tailwind CSS merupakan framework CSS yang bisa membantu kamu membuat tampilan visual pada sebuah website dengan cepat dan mudah. Framework ini menyediakan class predefined yang dapat di pakai untuk membangun desain UI (User Interface) yang responsif, menarik, dan modern.
Tailwind CSS memiliki filosofi “utility-first”, yang artinya sebagian besar fitur yang di sediakan tailwind css berfokus pada cara mengatasi masalah desain dengan cara yang efisien dan terstruktur. Seiring dengan itu, Tailwind CSS memiliki class yang mudah di combine untuk membuat desain yang kompleks dan menarik.
Tailwind CSS sangat mempermudah bagi para developer yang ingin membangun desain yang keren dan responsif tanpa harus membuat CSS dari awal.
Keunggulan dari Tailwind CSS
Tailwind CSS sendiri memiliki beberapa keunggulan di antaranya :
1. Efisiensi dan produktivitas: Tailwind CSS mempunyai banyak class predefined yang bisa membantu kamu membuat desain dengan cepat dan mudah. Ini membantu kamu menghemat waktu dan bisa membuat pekerjaan kamu lebih produktif.
2. Desain Responsif: Tailwind CSS mempunyai class yang dirancang untuk membuat desain yang responsif dan memenuhi standar modern untuk mobile, tablet, dan desktop.
3. Fleksibilitas: Tailwind CSS mempunyai class yang mudah dikombinasikan, sehingga memungkinkan kamu untuk membuat desain yang unik dan kompleks.
4. Dokumentasi yang baik: Tailwind CSS mempunyai dokumentasi yang lengkap yang bisa membantu kamu memahami cara kerjanya dan memanfaatkan fitur yang tersedia.
5. Dukungan komunitas: Tailwind CSS mempunyai komunitas yang aktif dan terbuka yang siap membantu kamu mengatasi masalah atau menjawab pertanyaan – pertanyaan yang kamu berikan.
6. Performa yang baik: Tailwind CSS di rancang untuk dapat memiliki performa yang baik dan tidak membebani kinerja website kamu.
7. Dukungan untuk JavaScript: Tailwind CSS mempunyai dukungan untuk JavaScript, sehingga kamu dapat memanfaatkan fitur-fitur yang tersedia dalam aplikasi kamu jika diperlukan.
Tailwind CSS adalah pilihan yang bagus bagi para web developer yang ingin membuat desain yang keren, modern, responsif, dan efisien tanpa harus mencreate CSS dari awal.

Cara mulai membangun website menggunakan Tailwind CSS
Adapun bagaimana cara membangun website menggunakan tailwind css, berikut langkah-langkahnya :
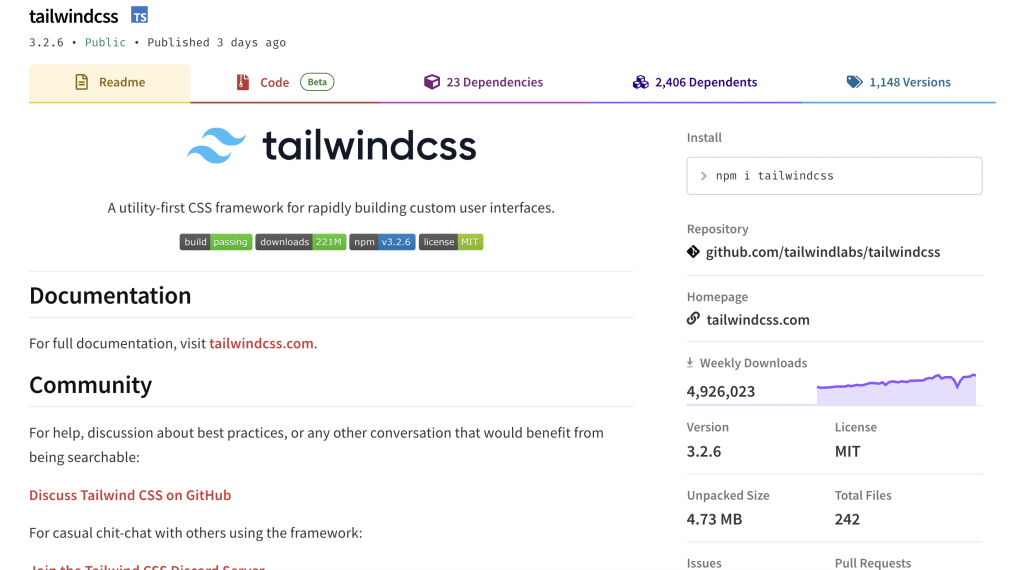
1. Tahap Instalasi: kamu dapat menginstal Tailwind CSS menggunakan npm (Node Package Manager) dengan perintah npm install tailwindcss. kamu juga dapat menambahkan file CSS Tailwind CSS ke dalam project kamu menggunakan CDN (Content Delivery Network).

2. Tahap Konfigurasi: Setelah menginstal Tailwind CSS, kamu dapat membuat file configuration CSS untuk mempersiapkan class Tailwind CSS untuk di pakai pada project kamu. kamu dapat membuat file ini menggunakan CLI (Command Line Interface) Tailwind CSS.
3. Tahap Integrasi dengan project: Setelah mempersiapkan file configuration CSS, kamu bisa menambahkan file CSS Tailwind CSS ke dalam project dan memulai menggunakan class Tailwind CSS pada file HTML.
4. Tahap Menambahkan class Tailwind CSS: kamu dapat menambahkan class Tailwind CSS ke elemen – elemen HTML kamu dengan memasukkan class pada atribut class elemen HTML tersebut. Beberapa contoh class Tailwind CSS yang dapat di pakai adalah
text-5xl,
font-light,
text-lg,
text-blue-400,
bg-red-600,
dll5. Membangun desain: kamu dapat membangun desain apa saja yang kamu inginkan dengan menggabungkan class Tailwind CSS. kamu dapat membangun desain sederhana atau desain yang lebih kompleks dengan menggunakan class Tailwind CSS yang tersedia.
Membangun website menggunakan Tailwind CSS sangat gampang dan tentunya cepat. kamu bisa memulai membuat desain yang keren, modern dan responsif hanya dengan beberapa langkah saja.
Demikian artikel tentang Introduction to Tailwind CSS semoga bermanfaat 🙂