Membuat Event di Javascript – Hi bret artikel kali membahas cara Membuat Event di Javascript, apasih Event pada javascript itu ? Suatu tindakan yang terjadi berdasarkan instruksi pengguna sebagai masukan dan memberikan keluaran sebagai tanggapan. Nah instruksi itu bisa seperti klik mouse, klik tombol, dan saat pengguna menekan tab dan ada terjadi perubahan pada kotak teks.
Dalam Javascript, ketika pengguna klik tombol, itu akan berjalan seperti yang diminta dan memberikan respon kepada pengguna dalam bentuk output. JavaScript mengimplementasikan komponen yang disebut event handler yang membantu Anda mengakui tindakan tertentu pada peristiwa tersebut.
Macam-macam Event Listeners di Javascript
Berikut adalah beberapa jenis Event pada JavaScript yang memiliki fungsi tertentu.
- Onload : Event saat halaman Anda di buka, itu berfungsi sesuai.
- Onclick : Event ketika pengguna mengklik tombol atau input.
- Onmouseover : Event saat pengguna mengarahkan mouse ke tombol.
- Onmouseout : Event saat cursor mouse meninggalkan html
- Onchange : Event jika sebuat element html berubah.
- Onkeydown : Event jika saat terjadi pengetikan pada element html.
Contoh Penerapan Event di Javascript
Di bawah ini adalah jenis-jenis penerapan Event JavaScript dengan contoh sintaks kode.
1. Onload Event dan Syntax
<html>
<body onload="cekCookies()">
<p id="OnloadTest"></p>
<script>
function cekCookies() {
var text = "";
if (navigator.cookieEnabled == true) {
text = "Halaman website ini Cookies sedang Aktip.";
} else {
text = "Halaman website ini Cookies tidak Aktip.";
}
document.getElementById("OnloadTest").innerHTML = text;
}
</script>
</body>
</html>Output :

2. Onclick Events dan Syntax
<!DOCTYPE html>
<html>
<body>
<button onclick="document.getElementById('contoh').innerHTML='Hai Selamat datang di Blog Adinyahya'">Klik Button ini >></button>
<p id="contoh"></p>
</body>
</html>Output :

3. Onmouseover Events dan Syntax
<html>
<body>
<h1 id="contoh">Testing arahkan mouse di teks ini</h1>
<script>
document.getElementById("contoh").onmouseover = function() {
mouseOver()
};
function mouseOver() {
document.getElementById("contoh").style.color = "Pink";
}
</script>
</body>
</html>Output :

4. Onmouseout Events dan Syntax
<html>
<body>
<h1 id="contoh">Testing arahkan mouse di teks ini</h1>
<script>
document.getElementById("contoh").onmouseout = function() {
mouseOut()
};
function mouseOut() {
document.getElementById("contoh").style.color = "Blue";
}
</script>
</body>
</html>Output :

5. Onchange Event dan Syntax
<html>
<head>
</head>
<body>
Inputkan nama kamu: <input type="text" id="namadepan">
<script>
document.getElementById("namadepan").onchange = function() {myFunction()};
function myFunction() {
var x = document.getElementById("namadepan");
x.value = x.value.toUpperCase();
}
</script>
</body>
</html>Output :

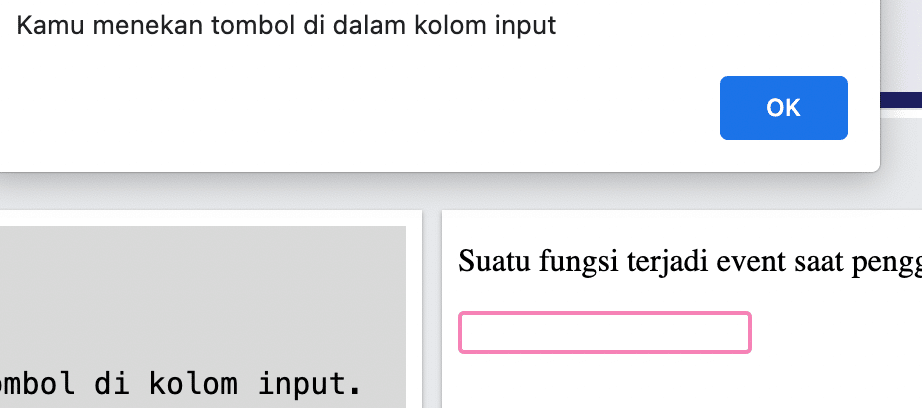
6. Onkeydown Events dan Syntax
<!DOCTYPE html>
<html>
<body>
<p>Suatu fungsi terjadi event saat pengguna menekan tombol di kolom input.</p>
<input type="text" onkeydown="Funx()">
<script>
function Funx() {
alert("Kamu menekan tombol di dalam kolom input");
}
</script>
</body>
</html>Output :

Kesimpulan
Kami harap artikel ini membantu Anda memahami Events di JavaScript. Pada artikel ini, kita membahas konsep struktur kode dari berbagai jenis event yang akan membantu programmer Java dan .net, arsitektur aplikasi, dan pelajar lain yang mencari informasi tentang event JavaScript.
Semoga Bermanfaat 🙂
Baca Juga :
- Type data JavaScript
- Membuat kode di JavaScript
- Operator Aritmatika di Javascript
- Function di Javascript
- Event di Javascript
- String Pada Javascript
- Menampilkan Tanggal dengan Javascript
- Switch Case pada Javascript
- Perulangan For Pada Javascript
- Manipulasi String Pada Javascript
- Array Method pada JavaScript
- Belajar Bahasa Pemrograman Javascript
Beli Hosting Murah di Domainesia